How to Create a Style Guide for your blog + Free Template
/I know I know, blogging these days is definitely not for sissies. If you have a blog and want to stand out amongst the masses, you have to up your game & make your blog look as fancy & professional as possible.
That doesn't mean spending a fortune, or betraying you own personal sense of style. There is space enough for all of us (from the pastel pink lovers to those who go nuts for shades of neon yellow & black) and it's your own unique sense of style that you should be portraying through your blog in the first place. You just need to do it in the best way possible to make your blog stand out while still looking polished.
So how do you do that I hear you ask?
Well, apart from hiring a fancy smancy graphic designer to do your branding, you can start by creating your own style guide for your blog. I would still suggest getting a professional to create your logo (although you could definitely create something yourself using a free online design site like Canva).
Once you have your logo, it's all downhill from there! You can then work on the rest of your branding yourself and take your blog from drab to fab. Having a style guide as a reference for your branding will make your life so much easier, and will help you to keep your blogs look & feel cohesive.
What is a stye guide?
Back in the good old 1800's, style guides were first introduced to ensure that everything that went to print was formatted & designed in the exact same style. They did this to ensure consistency (a word you will always hear when it comes to branding). Think of a style guide as a 'blue print' for your brand. Style Guides can be incredibly detailed, especially for website & magazine layouts, showcasing each and every paragraph height, font weight & height, the list goes on! For your blog, you really don't need to go into that much detail.
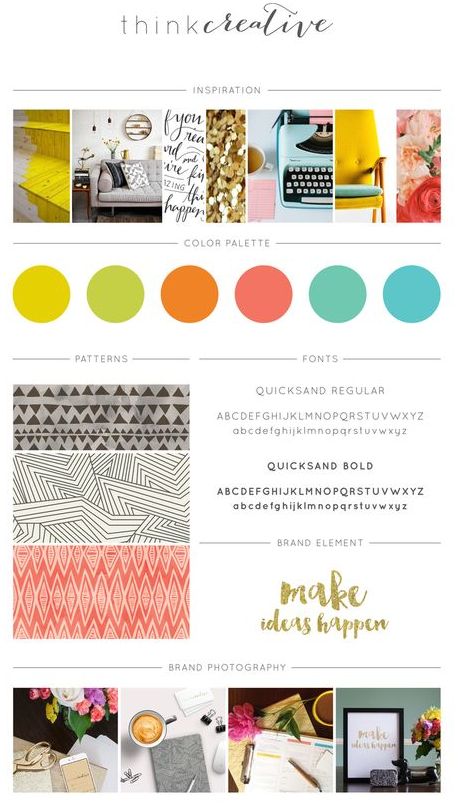
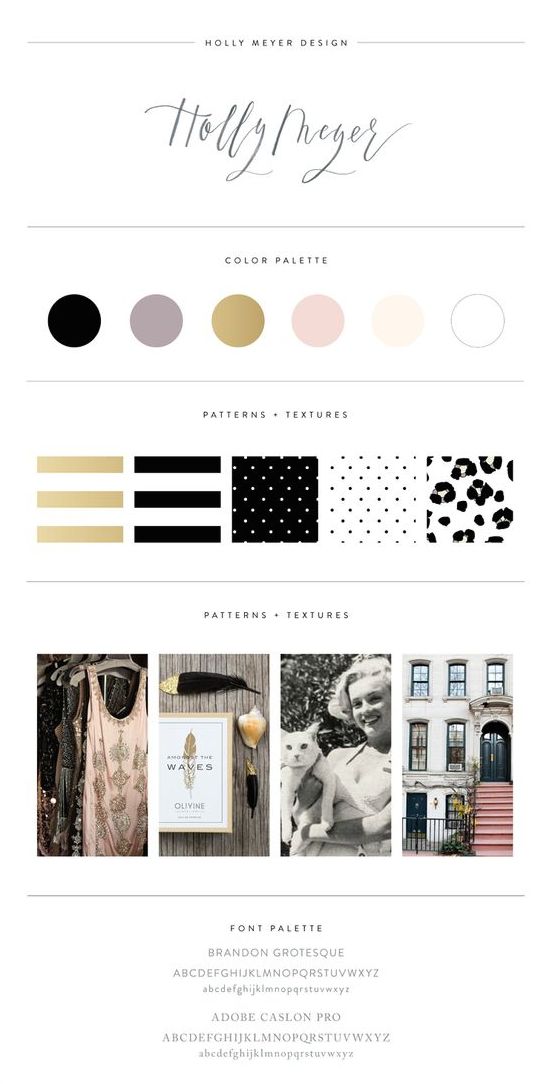
Have a look at these great style guides by Think Creative Collective, The Shift Creative & Holly Meyer Design:
What goes into a Style Guide
You could include any and every design element into your style guide, but to keep things really simple (and to make it easy for you to create one for yourself) I recommend including the following things into your blog style guide:
- Logo
- Choice of Fonts (typography)
- Image/Photography Style
- Colour Palette
Logo:
I mentioned this before, if you don't have a logo, this is one thing I highly suggest you hire a professional to create for you. BUT, if you're after something simple, why not try your hand at designing it yourself using a free online programme like Canva. If you're creating your own logo, sketch it out on paper first before using the computer. It can help you refine what you're looking for and it's easy to erase a pencil line while you sketch.
Once you have created your logo in Canva/Photoshop, make sure you save it as a .PNG file with a transparent background, so you don't get any funny display issues when you upload it on your blog.
Typography
Choose 2 or 3 fonts (2 bigger/fancier fonts for your headers & 1 simple font for the majority of your text)
Free Fonts:
Pairing Fonts: FontPair
Image/Photography Style
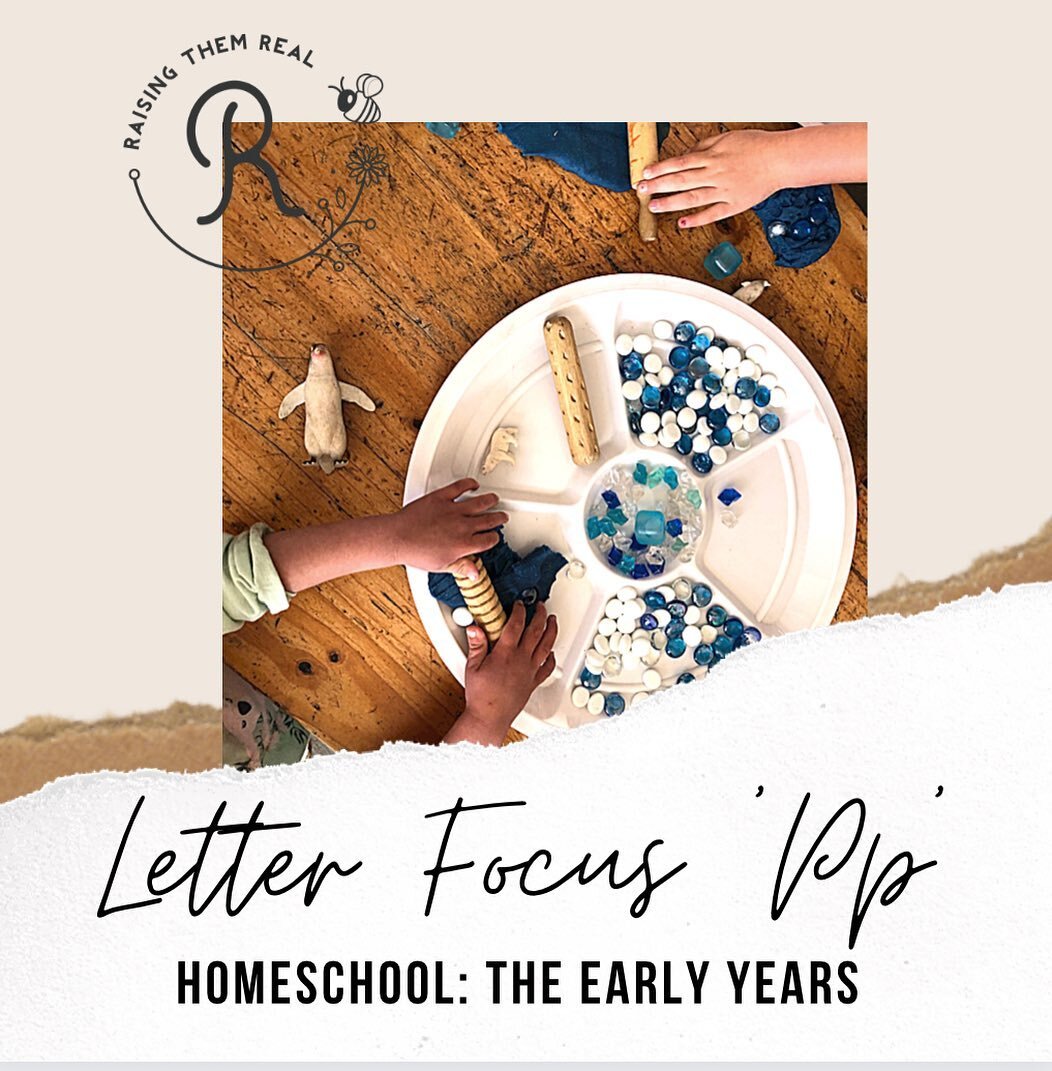
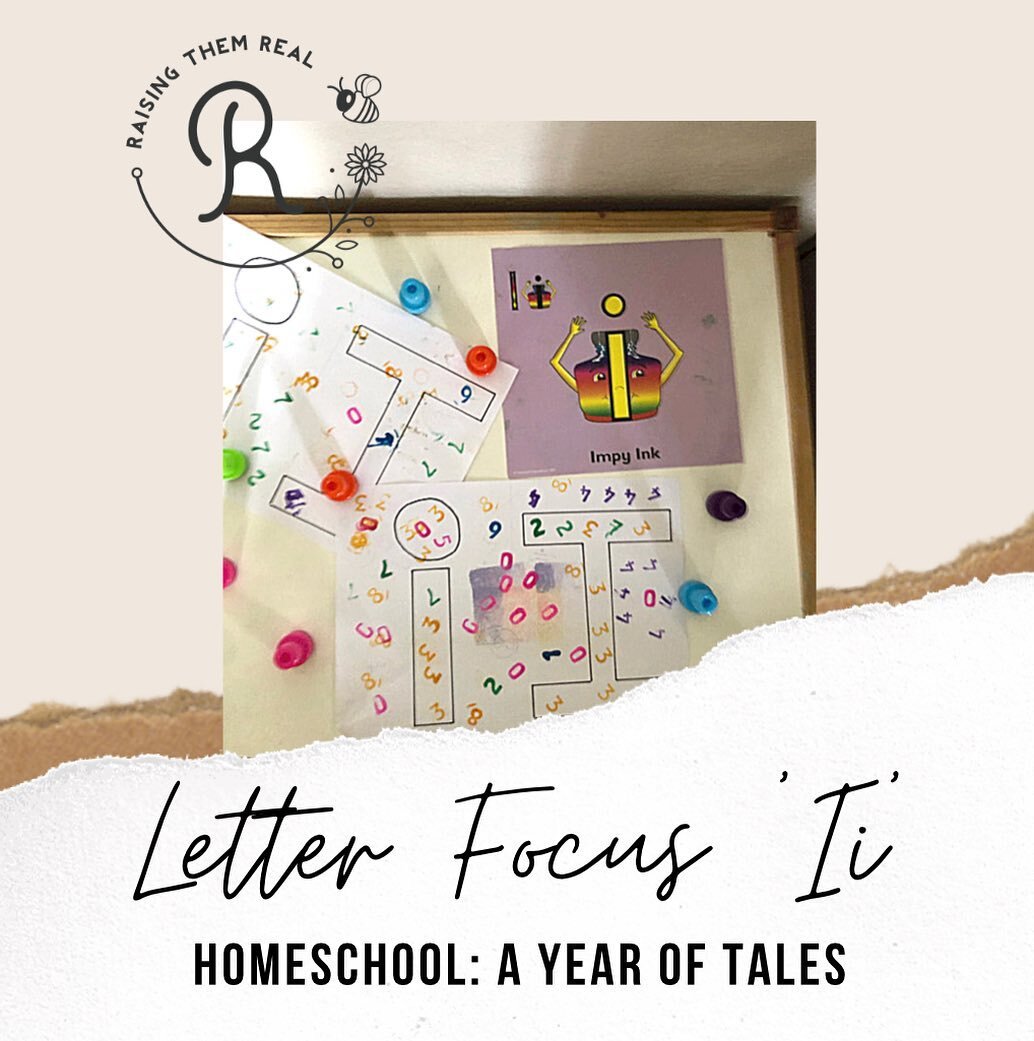
You want to try and keep all the images or graphics that you post on your blog or social media accounts the same. This won't be the case for EVERY single think you share, but for things like blog post header images (like the one at the top of this post) you should keep your style consistent. Have a look at my Blog Tips below. Look at how each image is in the same style (portrait, white border, coloured text box):
I designed the above graphics with Pinterest in mind, as I know that portrait images get the most engagement. I want them to look their pretty best so that they get shared by more people. I include a colour block in my graphics because I mix up graphics and photographs and white text doesn't show up well with my photography style. Keep playing with the image graphic style and once you decide on a style, stick with it! In this way, your brand will become recognisable to people.
As for photography style, this is a topic I will go over in more detail in #BeautifyYourBlog but the basic are how you want your photographs to look. If you are taking your blog photos yourself, you will have more control over how they look (ie. bright coloured background, white background, light images, lots of contrast etc).
Each and every element you add to your blog, whether it's a graphic, text, pattern or widget, needs to be in the same branding style as the rest of your blog. This is why having a style guide is so helpful! Once you decide on all these elements, you can fit them into your style guide and then you can refer to it whenever you add anything new to your blog. Easy peasy right?
Colour Palette
Keeping your brand words in mind, try and select 3 - 5 (max!) colours to use for your branding. You will be using these colours, and ONLY these colours for the design of your blog, logo & everything you do & create with your blog. Choose 3 complimentary colours, and then, look at one or two more colours that are different shades of the same colours you have already chosen.
Design Seeds is a fantastic place to search for colour palettes.
Once you have your colour choices, it is very helpful to find the corresponding 'codes' or numbers for your choice of colours. This is what you would give a graphic designer if you were needing anything made for your brand. There are two 'formats' for colour naming:
RGB & HEX Codes: Websites need HEX codes (these have a '#' in front of them), and printers usually ask for RGB (Red, Green, Blue).
If you use photoshop, you can grab the colour codes using the dropper tool. Otherwise, with ImageColourPicker, you can upload an image (a colour palette you already downloaded from DesignSeeds) and it will generate both the HEX codes & RGB values for you...easy peasy!
Make sure to write those numbers down, and add them to your Style Guide to make your life easier later on.
And now for your FREE template!
To keep things simple for you, I've created a simple style guide PDF template for you to download. You can either edit it digitally using images from Pinterest for your Inspiration, or print it out and go to town with your pens and pencils. To download the printable and gain access to my FREE resource library, click the image below:
Print it out and stick it up near your desk so you can easily refer to it to make sure everything you create for your blog stays true to your blog branding (if you need a little help with this, why not join the waiting list for my new e-course, BeautifyYourBlog...I have a whole lesson dedicated to branding your blog which I think you'll love).
If you love this template as much as I do I would love it if you could share it with your followers...simply click the share buttons below <3
Here's to creating beautiful things together
x